
Xamarin Forms is a key framework for C# and .NET developers since it lets you target Android, iOS and to some extent Windows (UWP and therefore Windows 10 only) with maximum code reuse. I have a longstanding interest in embedded web browser controls and was glad to see that Xamarin Forms supports a capable WebView control. The WebView wraps Chrome on Android, Safari on iOS, and Edge on UWP.
Example Visual Studio C++ Programs
The WebView2APISample is an example of an application that embeds a WebView within a Win32 native application. It is built as a Win32 Visual Studio 2019 project and makes use of both C and HTML/CSS/JavaScript in the WebView2 environment. If you write your webview scripts in TypeScript, you must compile them to JavaScript using the typescript compiler or webpack (see the github pull requests extension for an example). VS Code does not include TypeScript typings for the VS Code api available to scripts inside of webviews, but all you have to do in your TypeScript is declare that. Xamarin forums are UI's & shared code (C#) are same. To develop multi-platforms Applications, run all the projects (Android, Windows, IOS) on Same Time. Visual Studio 2017 Enterprise; The steps given below are required to be followed in order to create simple Android Web View Application, using Xamarin.Forms in Visual Studio 2017.
How can I use the webview Tool in C# in visual studio to create a windows 8.1 app (A simple web browser). I have tried these code and both of these don't work. I have worked with Visual Basic but am trying to move on to C#. I have tried these but none have worked in C#, please can someone help me out. Tried this, but didn't work.
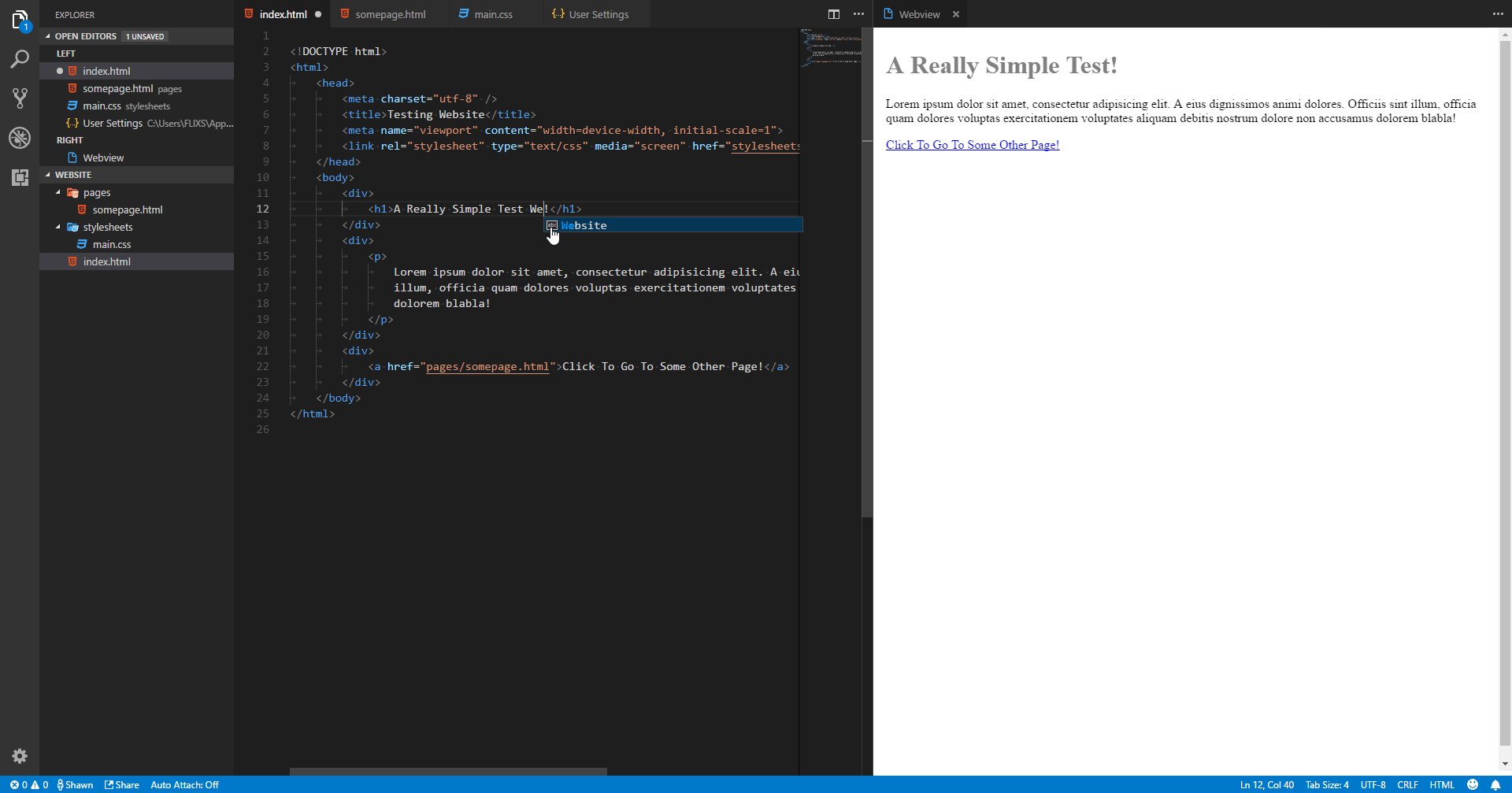
I did a quick hands-on. In this example (running in the Android emulator on Hyper-V, of course), the HTML is generated programmatically and the CSS loaded from local storage. I also added some script to show the User Agent string that identifies the browser.

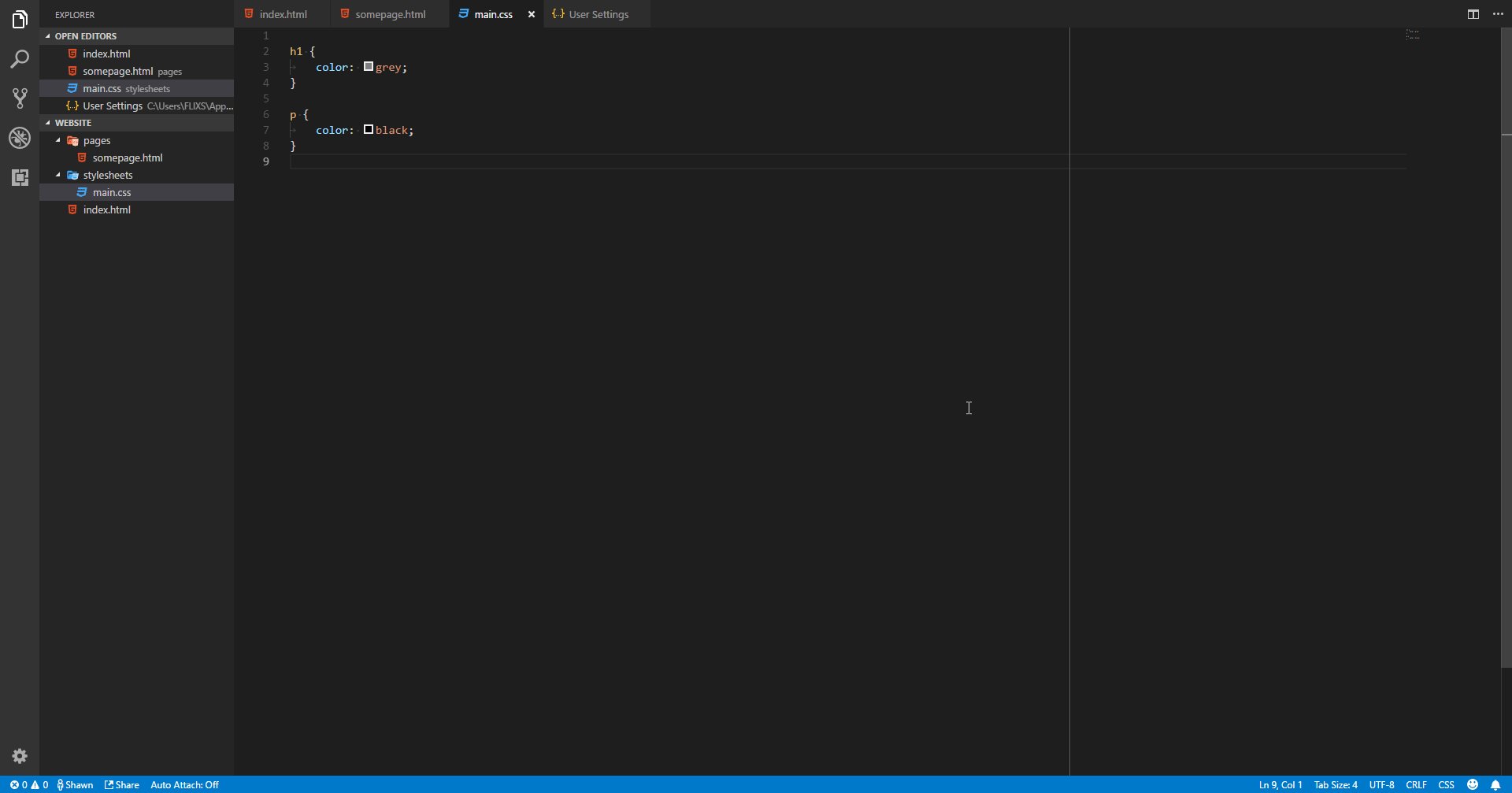
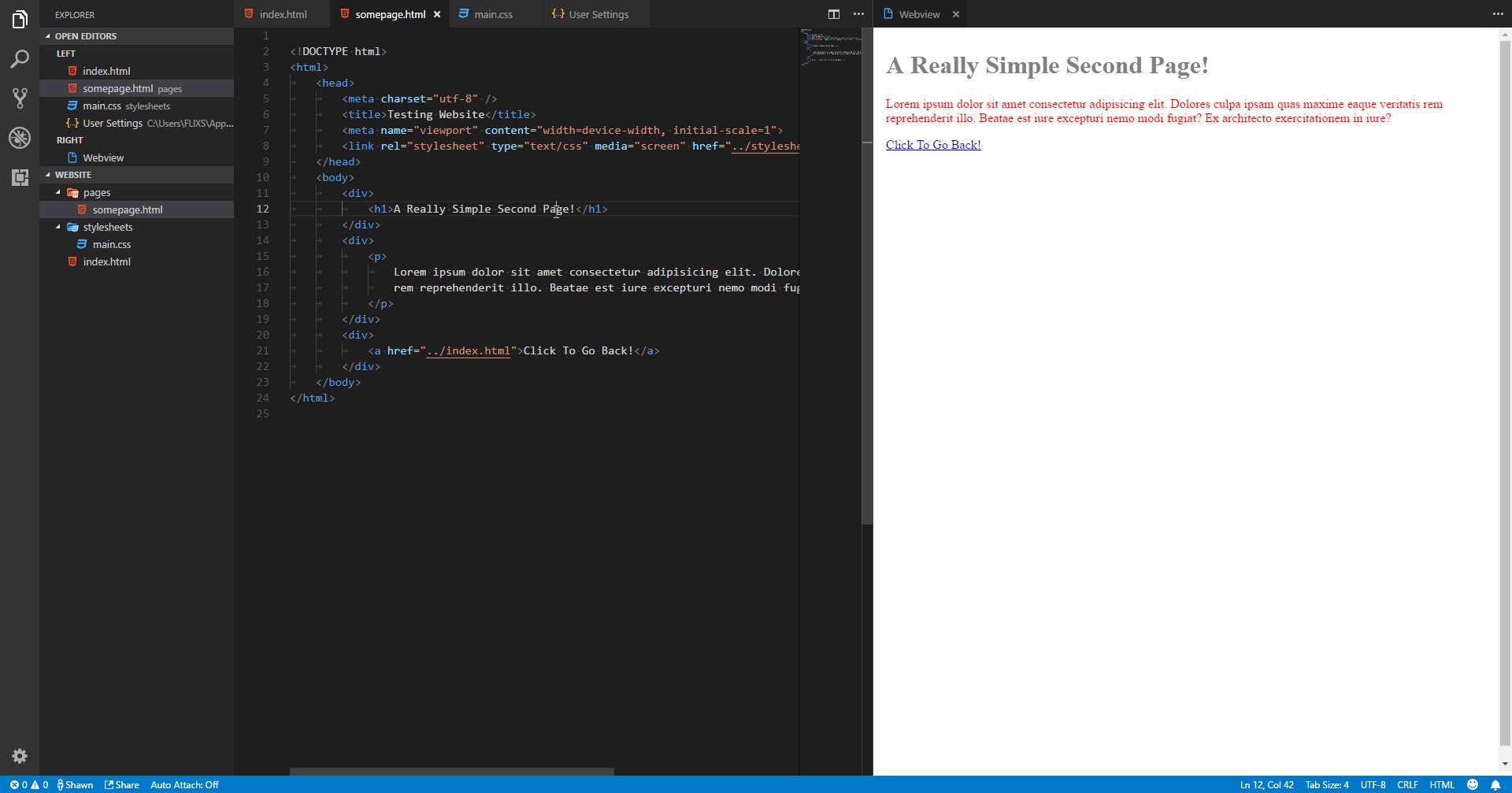
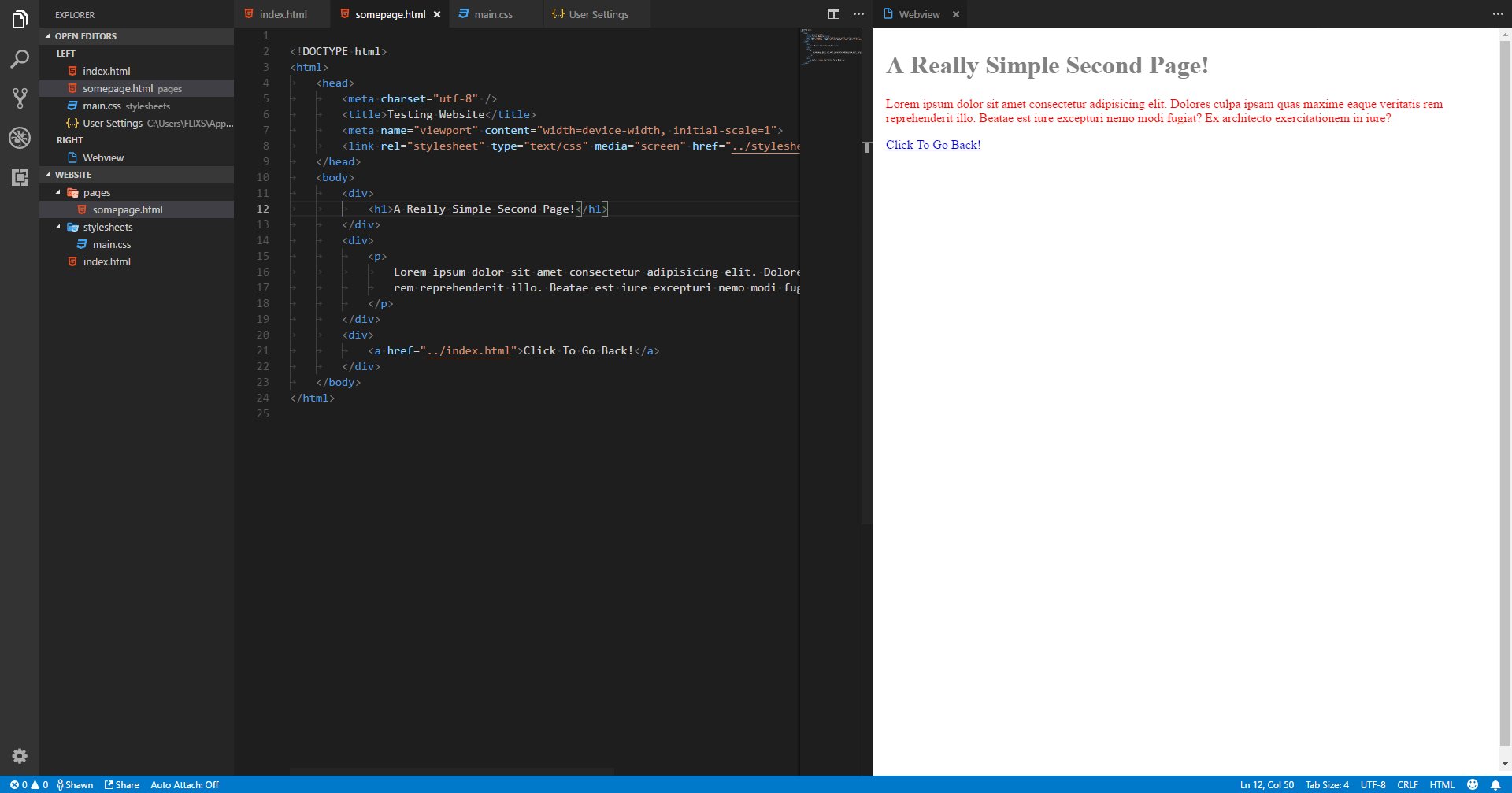
There are a few things needed to make this work. Some XAML to put the WebView on a page. Then to load content into the WebView you need an HTMLWebViewSource object. If you are loading external files, you must set the BaseUrl property of this object as well as the HTML itself. The BaseUrl tells the control where to look for files that have a relative address. This varies according to the target platform, so you use the Xamarin Forms Dependency Service to set it correctly for each platform.
In Visual Studio, you place the files you want to load in the appropriate folder for each platform. For Android, this is the Assets folder.
That is about all there is to it. As you can see from the above screenshot, I wrote very little code.
The WebView control can also display PDF documents. Finally, there is an EvaluateJavaScriptAsync method that lets you call JavaScript in a WebView and read the results from C#.

C++ Visual Studio Code Example
This JavaScript bridge is a workaround for the most obvious missing feature, that you cannot directly read the HTML content from the WebView. If this is a full programmatic solution and you generate all the HTML yourself, you can add JavaScript to do what you want. If the user is allowed to navigate anywhere on the web, you cannot easily grab the HTML; but this could be a good thing, in case the user entered a password or is viewing confidential data. You can grab the destination URL from the Navigating event and read it separately if necessary. But the intent of the control is to let you create rich applications that take advantage of the browser’s ability to render content, not to invade a user’s privacy by tracking their web browsing.